Site Maps define
Tools
- Screensharing app
- Video conferencing app
- Drawing app
- Text editor
Why do it:
We use a site map to define the scope of a project and show how its various pieces connect. Site maps are a conversation starter. At a basic level, they are great for simply communicating what we mean when we say “the project”, and help identify and address inconsistencies in this definition amongst stakeholders.
With defining the project, the scope of the project is also defined. The site map can serve as a visual representation of the deliverables of the project. If a portion of the deliverable is identified as necessary, but out of the scope of the current project, it can be marked as such explicitly on the site map.
The site map also captures the flow of how your users will move through the project’s content. We focus on showing “central” or “primary” flows in the map. Most likely, there will be alternative paths users will take, but in the site map we want to show the flows the design will work toward encouraging. Keep it simple, and whittle down the flow till you have something you can easily communicate and converse about.
When to do it:
Site maps are created after you’ve investigated the purpose of your project, with tools like User Interviews, and you are ready to start mocking things up. It can be used as an alternative to, or in conjunction with, Journey Maps. Journey maps provide a deep dive on a specific flow, while site maps provide a satellite view of where that journey took place in the context of the entire system.
Who’s involved:
Designers, developers, and stakeholders. This should be presented as a proposal to stakeholders over a video conference, and collaboratively iterated on as the project becomes more well defined.
Time estimate:
Small ( 1- 2 hours); for an initial site map.
One way to do it:
-
Collect your user interviews and other research into the purpose and scope of the project. Go through these documents and pull out the “things” the project will be made up of. “Things” are usually nouns mentioned in multiple locations. You can think of them as the “entities” that the project must incorporate in order to be a success. This can be collected in a text editor or directly into the image editing application.
-
Don’t focus on the details of what is inside each of these entities, or how they will be presented in the system, just how they are connected to one another.
-
Keep in mind that you might have individual entities as well as collections of these same entity types that will need to be searched, traversed, or browsed in some way. For projects like websites, often these individual entity and collection of entities become separate pages. You will also want to include more banal but required portions of the site, like the “About” page, if needed.
-
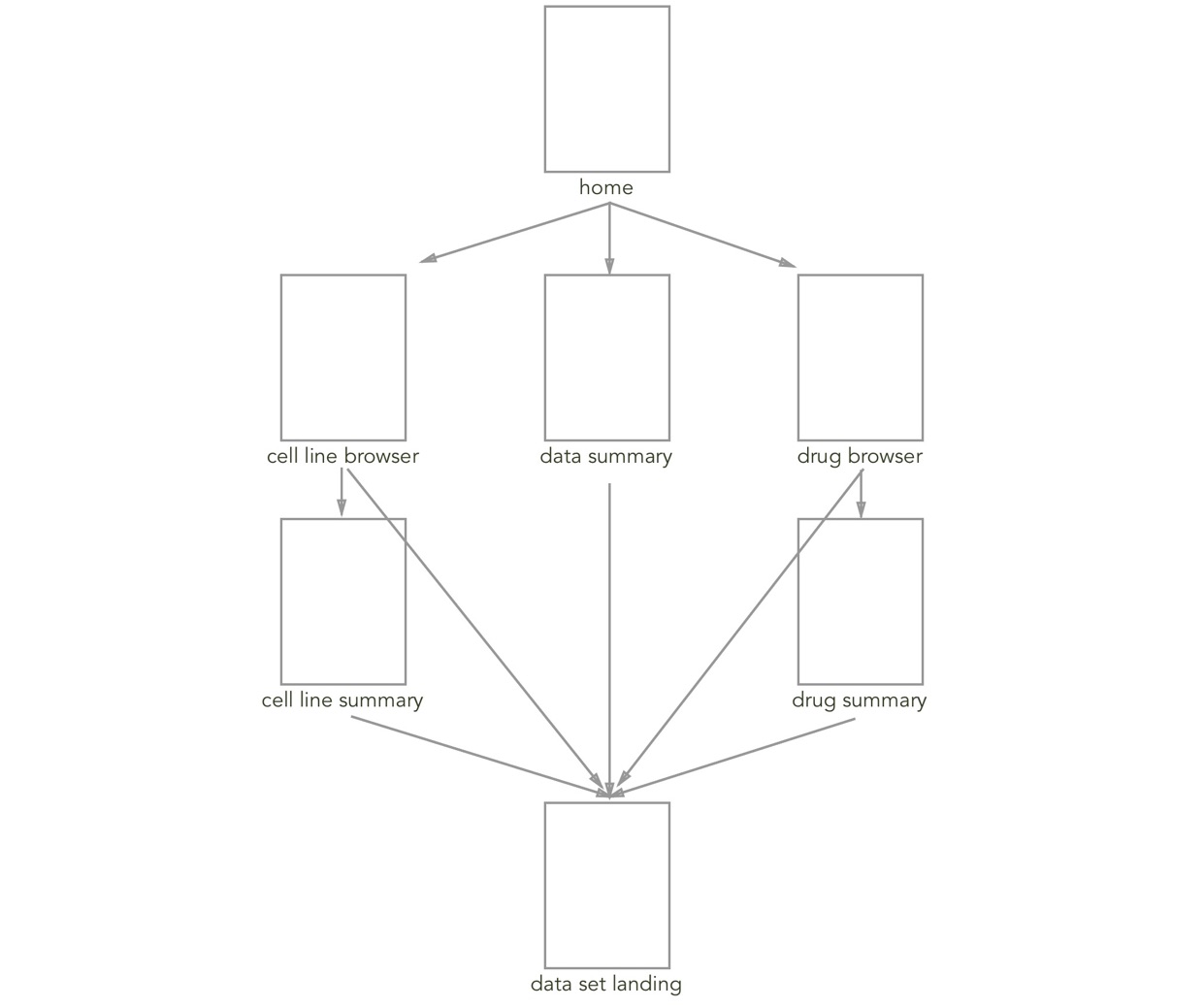
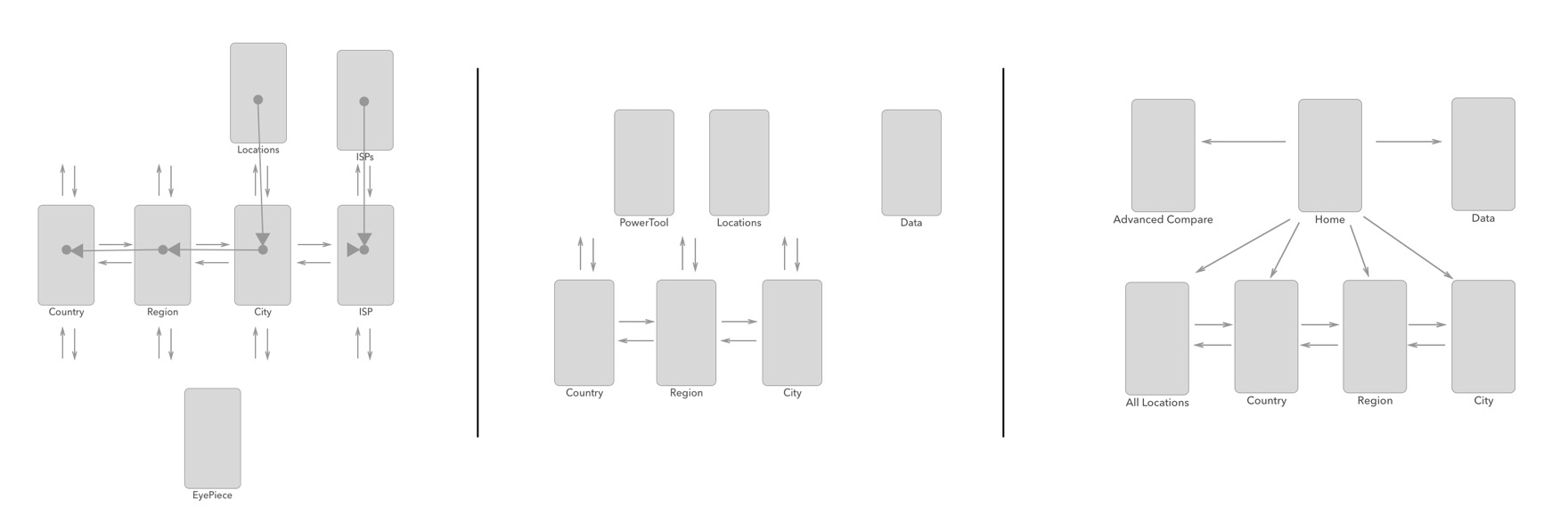
Lay out these entities in the drawing application and work on indicating how they are connected by how a user will access them. Keep things simple! Remember, this is primarily a communication tool, so lots of polish, while certainly appreciated, is not needed and can reduce your ability to quickly iterate on the map. We’ve had good success using named boxes for pages, and arrows for user flow.
-
It can be a challenge to organize all these boxes and arrows in a way that can make sense to other stakeholders. Try a few iterations and don’t be afraid to tweak things or start over. Focus on telling the store of the scope of the project simply, and use cultural conventions of reading (right to left, top to bottom) to your advantage.

-
Once you have something that you and your team are satisfied with, share it with your client, perhaps as part of a larger mockup feedback session. Pose the site map as a proposal, and a question: “This is what we think this project is. Do you agree?”. Its can be a healthy way to ground conversations and center everyone’s thinking about what the project will contain. And if expectations are different between designers and other stakeholders about this definition, they will be revealed very quickly! If this happens, use it as an opportunity to discuss and potentially re-scope the project.